The faster your site loads, the lower the bounce rate. If your site is fast, you have a better chance of ranking on Google over slow sites that drive high bounce rates.
Thankfully, Google offers this free tool to find out what you need to fix. I suggest you dont have to follow so many rules from other website. Just use PageSpeed Insights tool by Google generates PageSpeed score and PageSpeed suggestions for your pages to make your website faster.
The tool reveals the critical elements for mobile and desktop separately like:
- Optimize images
- Minify CSS
- Minify JavaScript
- Eliminate render-blocking JavaScript and CSS in above-the-fold content
- Leverage browser caching and Reduce server response time
- Avoid landing page redirects
- Gzip compression
Below is our website report. You can too check from here: https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fthemefantasy.com%2F&tab=mobile
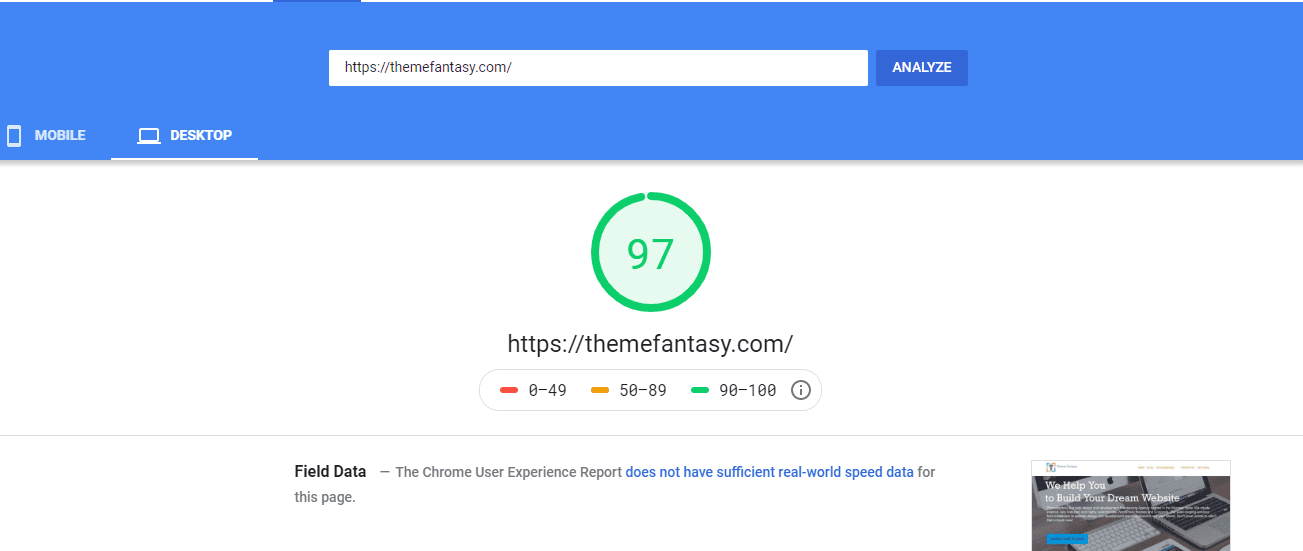
Desktop Page Speed Report

Mobile Page Speed Report

See our passed Audits
- Eliminate render-blocking resources
- Properly size images
- Potential savings of 4 KB
- Defer offscreen images
- Minify CSS
- Minify JavaScript
- Remove unused CSS
- Potential savings of 99 KB
- Efficiently encode images
- Serve images in next-gen formats
- Enable text compression
- Preconnect to required origins
- Avoid multiple page redirects
- Preload key requests
- Use video formats for animated content
- Avoids enormous network payloads Total size was 690 KB
- Avoids an excessive DOM size 394 elements
- User Timing marks and measures
- JavaScript execution time 0.6 s
- Minimizes main-thread work 1.5 s
- All text remains visible during webfont loads
